SharePointing
All things MOSS (MS Office Sharepoint Services)
CAML
Collaborative Application Markup Language (CAML) allows access to these sharepoint schema's: General, Query, View, List, Site, Regional Settings, Document Icons
https://msdn.microsoft.com/en-us/library/ms462365.aspx
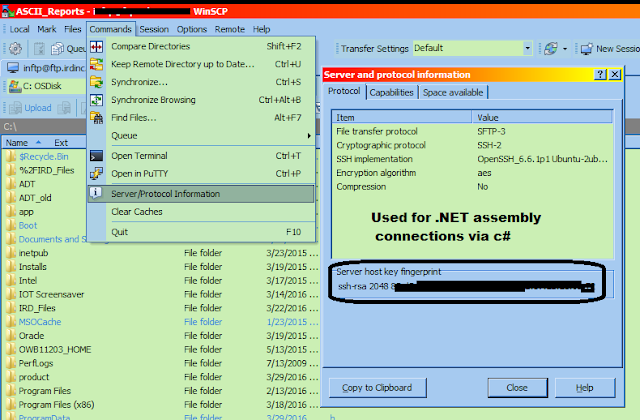
You MUST have SharePoint Foundation 2010 Client Object Model Redistributable installed
if you do the assembly can be found here on your windows workstation/client machine
else get it here:
https://www.microsoft.com/en-us/download/details.aspx?id=21786
using System;
using System.Linq;
using Microsoft.SharePoint.Client;
using SP = Microsoft.SharePoint.Client;
namespace TestSharePoint {
/// <summary>
/// You MUST have COM installed
/// if you do the assembly can be found here on your windows workstation/client machine
/// C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\ISAPI\Microsoft.SharePoint.Client.dll
/// or SharePoint Foundation 2010 Client Object Model Redistributable
/// get it here https://www.microsoft.com/en-us/download/details.aspx?id=21786
/// </summary>
class Program {
static void Main(){
string siteUrl = "http://MyServer/sites/MySiteCollection";
ClientContext clientContext=new ClientContext(siteUrl);
SP.List oList= clientContext.Web.Lists.GetByTitle("Announcements");
CamlQuery camlQuery=new CamlQuery();
//camlQuery.ViewXml = "<View><RowLimit>100</RowLimit></View>";
//camlQuery.ViewXml = "<View><Query><Where><Geq><FieldRef Name='ID'/>" +
// "<Value Type='Number'>10</Value></Geq></Where></Query><RowLimit>100</RowLimit></View>";
ListItemCollection collListItem=oList.GetItems(camlQuery);
/*
clientContext.Load(collListItem,
items => items.Include(
item => item.Id,
item => item.DisplayName,
item => item.HasUniqueRoleAssignments)); */
clientContext.Load(
collListItem,
items => items.Take(5).Include(
item => item["Title"],
item => item["Body"]));
clientContext.ExecuteQuery();
foreach (ListItem oListItem in collListItem){
Console.WriteLine("Title: {0} \nBody: {1}\n", oListItem["Title"], oListItem["Body"]);
}
}
}
}
Site Settings -> Navigation
Terminology
"Global" = Top nav bar
"Current" = Left-Side column with nav/links
List -> Advance settings -> Email settings
Not all lists can send email notifications.
any custom list must be based on the Issue Tracker standard list. (Or the "Project Tasks" list)
You can hide a list's "Title" column:
List -> advanced settings -> Allow management of content types = Yes
Then under the column settings -> hide
Calendars
- create a datasheet view to export it as an excel spreadsheet
or create a Gant chart view to see graphically
To Limit Sharepoint/MOSS list view to 1 row (fixed xx pixel height)
...Simply add this style to a cewp or formwebpart
<style type="text/css">
td.ms-vb2>div {height:15px;overflow:hidden}
</style>
Show list dates on sharepoint and/or outlook Calendar
Create list with a date columnCreate calendar view for the list
Overlay that calendar view on top of another sharepoint calendar
Add FormWebPart with this text:
<script type="text/javascript">
// Text to HTML for progress bar
var TDlist = document.getElementsByTagName("TD");
var i=0;
var TDdiv = " ";
while (i < TDlist.length) {
try {
TDdiv = TDlist[i].innerText || TDlist[i].textContent;
if ((TDdiv.indexOf("<DIV") == 0) && (TDdiv.indexOf("</DIV>") >= 0)) {
TDlist[i].innerHTML = TDdiv;
}
}catch(err){}
i=i+1;
}
(function() { //set Title col width upon page load
var thCols=document.getElementsByTagName('th'), targetId;
for (var i=0; i<thCols.length; ++i) {
if (thCols[i].innerHTML == "Title") {
targetId = thCols[i].style.width = "200px";;
break;
}
}
})();
</script>






Comments
Post a Comment