JavaFX2
JavaFX 2 (now part of JRE/JDK 8)
JavaFX is officially replacing Swing as Oracle's UI library for Java.
JavaFX will get a lot more attention in every release
Java 7: <JRE_HOME>/lib/jfxrt.jar
Java 8: <JRE_HOME>/lib/ext/jfxrt.jar
so you can use the various javaFX classes:
import javafx.application.Platform;
import javafx.beans.property.ObjectProperty;
import javafx.beans.property.SimpleObjectProperty;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
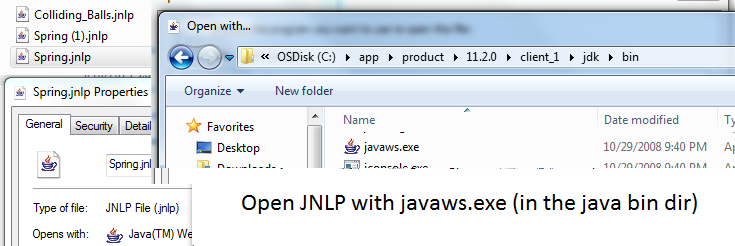
Ensure jnlp (java web start) xml files open with javaWS.exe (in the java bin dir)
http://www.ibm.com/developerworks/library/wa-javafxapp/index.html
javafx eclipse plugin
http://download.eclipse.org/efxclipse/updates-released/1.2.0/site
http://www.oracle.com/technetwork/java/javafx/overview/index.html
Swing has more components around for it (3rd party as well as built in)
and not all of them have made their way to the newer JavaFX platform yet,
so there may be a certain amount of re-inventing the wheel
On the other hand, if you want to do transitions / animations / video stuff
then this is orders of magnitude easier in FX.
One other thing to bear in mind is (perhaps) look and feel.
If you absolutely must have the default system look and feel,
then JavaFX (at present) can't provide this.
Not a big must have for me (I prefer the default FX look anyway)
but I'm aware some policies mandate a restriction to system styles.
Personally, I see JavaFX as the "up and coming" UI library
that's not quite there yet (but more than usable), and
Swing as the borderline-legacy UI library
that's fully featured and supported for the moment,
but probably won't be so much in the years to come
(and therefore chances are FX will overtake it at some point.)
What would be easier and cleaner to maintain
JavaFX has introduced several improvements over Swing,
such as, markup w/FXML, and theming w/CSS.
It has great potential to write a modular, clean & maintainable code.
What would be faster to build from scratch
swing, IDEs offer tools for rapid development.
The best I personally found is NetBeans GUI builder.
JavaFX has support from various IDEs as well.
But primarily, it's support for FXML & CSS makes GUI development faster
(for somebody who doesn't mind scripting) and collaborative.
MVC Pattern Support
JavaFX is very friendly with MVC pattern, cleanly separate your work as:
presentation (FXML, CSS),
models(Java, domain objects) and
logic(Java).
MVC support in Swing isn't very appealing.
The flow you'll see for various components lacks consistency.
JavaFX Frequently Asked Questions
http://www.oracle.com/technetwork/java/javafx/overview/faq-1446554.html#6
The promise of Java is "write once, run anywhere".
But we've all had problems cuz user didn't have the expected Java runtime version.
JavaFX solves this problem through a new deployment option called
Self-Contained Application Packaging:
This bundles the native Java runtime together your w/app code
so you can always be sure about the Java version.
It's even possible to do an installation without admin rights!!!
caveats are
bigger download-size
u must build a bundle for every target platform (Windows, Linux, and Mac).
no built-in support for auto-updates
http://www.oracle.com/technetwork/articles/java/casa-1919152.html
modes:
standalone (jar)
browser (jar+jnlp+html)
webstart (jar+jnlp+html)
selfcontained (folder with app & files)
FXML
controller class (implements Initializable w/label + handleButtonAction)
main app/startup class (extends Application w/main & start(Stage) ...Scene)
FXML doc <AnchorPane><children>
Folder layout
bundles
mypkg
app
web-files
runtime
bin
lib
myapp.ico
myapp.exe
specify height/width in the "scene"
----------------------------------------
Stage
------------------------------------
| Scene
| --------------------------------
| | Root Pane Container
| | (Grid/Border/Flow/StackPane)
| |
| --------------------------------
|
------------------------------------
----------------------------------------
use JavaFX Packager tool
or a custom Ant task
ant build.xml File for Packaging Self-Contained Applications
<project name="ColorfulCircles" default="default" basedir="."
xmlns:fx="javafx:com.sun.javafx.tools.ant">
target name="-post-jfx-deploy">
<fx:deploy width="${javafx.run.width}" height="${javafx.run.height}"
nativeBundles="all"
outdir="${basedir}/${dist.dir}" outfile="${application.title}">
<fx:application name="${application.title}"
mainClass="${javafx.main.class}"/>
<fx:resources>
<fx:fileset dir="${basedir}/${dist.dir}" includes="*.jar"/>
</fx:resources>
<fx:info title="${application.title}" vendor="${application.vendor}"/>
</fx:deploy>
</target>
</project>
============================================================
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.ButtonBuilder;
import javafx.scene.control.ChoiceBoxBuilder;
import javafx.scene.control.Label;
import javafx.scene.control.LabelBuilder;
import javafx.scene.control.TextField;
import javafx.scene.layout.HBoxBuilder;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class MainFx extends Application {
public static void main(String[] args) { Application.launch(args); }
private Scene mainScene;
private Stage stage;
@Override public void start(Stage stage){
mainScene = createMainScene();
stage.setScene(mainScene);
stage.show();
}
private Scene createMainScene() {
VBox layout=new VBox(10);
layout.setStyle("-fx-background-color: cornsilk; -fx-padding: 10;");
layout.getChildren().setAll(
LabelBuilder.create().text("FavFoodPicker").style("-fx-font-weight: bold;").build(),
HBoxBuilder.create().spacing(5).children(new Label("Enter Fruit:"),new TextField("Lime")).build(),
new Label("or select from list:"),
ChoiceBoxBuilder.<String>create().items(FXCollections.observableArrayList(
"Pizza",
"Oranges",
"Apples"
)).build(),
ButtonBuilder.create().text("Order_Food").defaultButton(true)
.onAction(new EventHandler<ActionEvent>() {
@Override public void handle(ActionEvent t) {
stage.hide();
}
}).build()
);
return new Scene(layout);
}
}
JavaFX is officially replacing Swing as Oracle's UI library for Java.
JavaFX will get a lot more attention in every release
jars
include the jtfxrt.jar in your classpath (including in eclipse and netbeans).Java 7: <JRE_HOME>/lib/jfxrt.jar
Java 8: <JRE_HOME>/lib/ext/jfxrt.jar
so you can use the various javaFX classes:
import javafx.application.Platform;
import javafx.beans.property.ObjectProperty;
import javafx.beans.property.SimpleObjectProperty;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
examples
https://blogs.oracle.com/vaibhav/entry/javafx_some_samplesEnsure jnlp (java web start) xml files open with javaWS.exe (in the java bin dir)
http://www.ibm.com/developerworks/library/wa-javafxapp/index.html
javafx eclipse plugin
http://download.eclipse.org/efxclipse/updates-released/1.2.0/site
vs HTML5 and swing
Actually is now included w/JDK7u6 + (standard JDK/JRE bundles)http://www.oracle.com/technetwork/java/javafx/overview/index.html
Swing has more components around for it (3rd party as well as built in)
and not all of them have made their way to the newer JavaFX platform yet,
so there may be a certain amount of re-inventing the wheel
On the other hand, if you want to do transitions / animations / video stuff
then this is orders of magnitude easier in FX.
One other thing to bear in mind is (perhaps) look and feel.
If you absolutely must have the default system look and feel,
then JavaFX (at present) can't provide this.
Not a big must have for me (I prefer the default FX look anyway)
but I'm aware some policies mandate a restriction to system styles.
Personally, I see JavaFX as the "up and coming" UI library
that's not quite there yet (but more than usable), and
Swing as the borderline-legacy UI library
that's fully featured and supported for the moment,
but probably won't be so much in the years to come
(and therefore chances are FX will overtake it at some point.)
What would be easier and cleaner to maintain
JavaFX has introduced several improvements over Swing,
such as, markup w/FXML, and theming w/CSS.
It has great potential to write a modular, clean & maintainable code.
What would be faster to build from scratch
swing, IDEs offer tools for rapid development.
The best I personally found is NetBeans GUI builder.
JavaFX has support from various IDEs as well.
But primarily, it's support for FXML & CSS makes GUI development faster
(for somebody who doesn't mind scripting) and collaborative.
MVC Pattern Support
JavaFX is very friendly with MVC pattern, cleanly separate your work as:
presentation (FXML, CSS),
models(Java, domain objects) and
logic(Java).
MVC support in Swing isn't very appealing.
The flow you'll see for various components lacks consistency.
JavaFX Frequently Asked Questions
http://www.oracle.com/technetwork/java/javafx/overview/faq-1446554.html#6
The promise of Java is "write once, run anywhere".
But we've all had problems cuz user didn't have the expected Java runtime version.
JavaFX solves this problem through a new deployment option called
Self-Contained Application Packaging:
This bundles the native Java runtime together your w/app code
so you can always be sure about the Java version.
It's even possible to do an installation without admin rights!!!
caveats are
bigger download-size
u must build a bundle for every target platform (Windows, Linux, and Mac).
no built-in support for auto-updates
http://www.oracle.com/technetwork/articles/java/casa-1919152.html
Deploy
http://docs.oracle.com/javafx/2/get_started/basic_deployment.htmmodes:
standalone (jar)
browser (jar+jnlp+html)
webstart (jar+jnlp+html)
selfcontained (folder with app & files)
FXML
controller class (implements Initializable w/label + handleButtonAction)
main app/startup class (extends Application w/main & start(Stage) ...Scene)
FXML doc <AnchorPane><children>
Folder layout
bundles
mypkg
app
web-files
runtime
bin
lib
myapp.ico
myapp.exe
specify height/width in the "scene"
----------------------------------------
Stage
------------------------------------
| Scene
| --------------------------------
| | Root Pane Container
| | (Grid/Border/Flow/StackPane)
| |
| --------------------------------
|
------------------------------------
----------------------------------------
use JavaFX Packager tool
or a custom Ant task
ant build.xml File for Packaging Self-Contained Applications
<project name="ColorfulCircles" default="default" basedir="."
xmlns:fx="javafx:com.sun.javafx.tools.ant">
target name="-post-jfx-deploy">
<fx:deploy width="${javafx.run.width}" height="${javafx.run.height}"
nativeBundles="all"
outdir="${basedir}/${dist.dir}" outfile="${application.title}">
<fx:application name="${application.title}"
mainClass="${javafx.main.class}"/>
<fx:resources>
<fx:fileset dir="${basedir}/${dist.dir}" includes="*.jar"/>
</fx:resources>
<fx:info title="${application.title}" vendor="${application.vendor}"/>
</fx:deploy>
</target>
</project>
============================================================
Sample Code
package aup;import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.ButtonBuilder;
import javafx.scene.control.ChoiceBoxBuilder;
import javafx.scene.control.Label;
import javafx.scene.control.LabelBuilder;
import javafx.scene.control.TextField;
import javafx.scene.layout.HBoxBuilder;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class MainFx extends Application {
public static void main(String[] args) { Application.launch(args); }
private Scene mainScene;
private Stage stage;
@Override public void start(Stage stage){
mainScene = createMainScene();
stage.setScene(mainScene);
stage.show();
}
private Scene createMainScene() {
VBox layout=new VBox(10);
layout.setStyle("-fx-background-color: cornsilk; -fx-padding: 10;");
layout.getChildren().setAll(
LabelBuilder.create().text("FavFoodPicker").style("-fx-font-weight: bold;").build(),
HBoxBuilder.create().spacing(5).children(new Label("Enter Fruit:"),new TextField("Lime")).build(),
new Label("or select from list:"),
ChoiceBoxBuilder.<String>create().items(FXCollections.observableArrayList(
"Pizza",
"Oranges",
"Apples"
)).build(),
ButtonBuilder.create().text("Order_Food").defaultButton(true)
.onAction(new EventHandler<ActionEvent>() {
@Override public void handle(ActionEvent t) {
stage.hide();
}
}).build()
);
return new Scene(layout);
}
}


Comments
Post a Comment